Cum poti avea un website Responsive?
Tot auzim si citim despre web design 'responsive' sau site-uri 'responsive', un termen folosit destul de des in ultimul timp si care merita in continuare promovare, avand in vedere ca, pentru a avea un website de succes, acesta trebuie sa se adapteze ecranului si dispozitivului de pe care este vizualizat. Dar nu este complet inteles ce inseamna si cum functioneaza un website 'responsive' si ce fel de tehnologie este folosita.
M-am gandit sa strang cateva informatii in acest articol despre:
- ce inseamna Responsive, ce este Adaptive si ce folosim noi, la Hello Web
- ce este un website creat pentru diferite ecrane
- importanta site-urilor adaptabile in functie de dispozitiv
- ce recomanda Google in acest sens
- ce ne cere Google (reguli de respectat cu strictete)
- transformarea vizitatorilor in clienti
- cum poti oferi o experienta personalizata
- ce inseamna 'Continut dinamic'
- care sunt urmatorii pasi
Ce inseamna web design responsive?
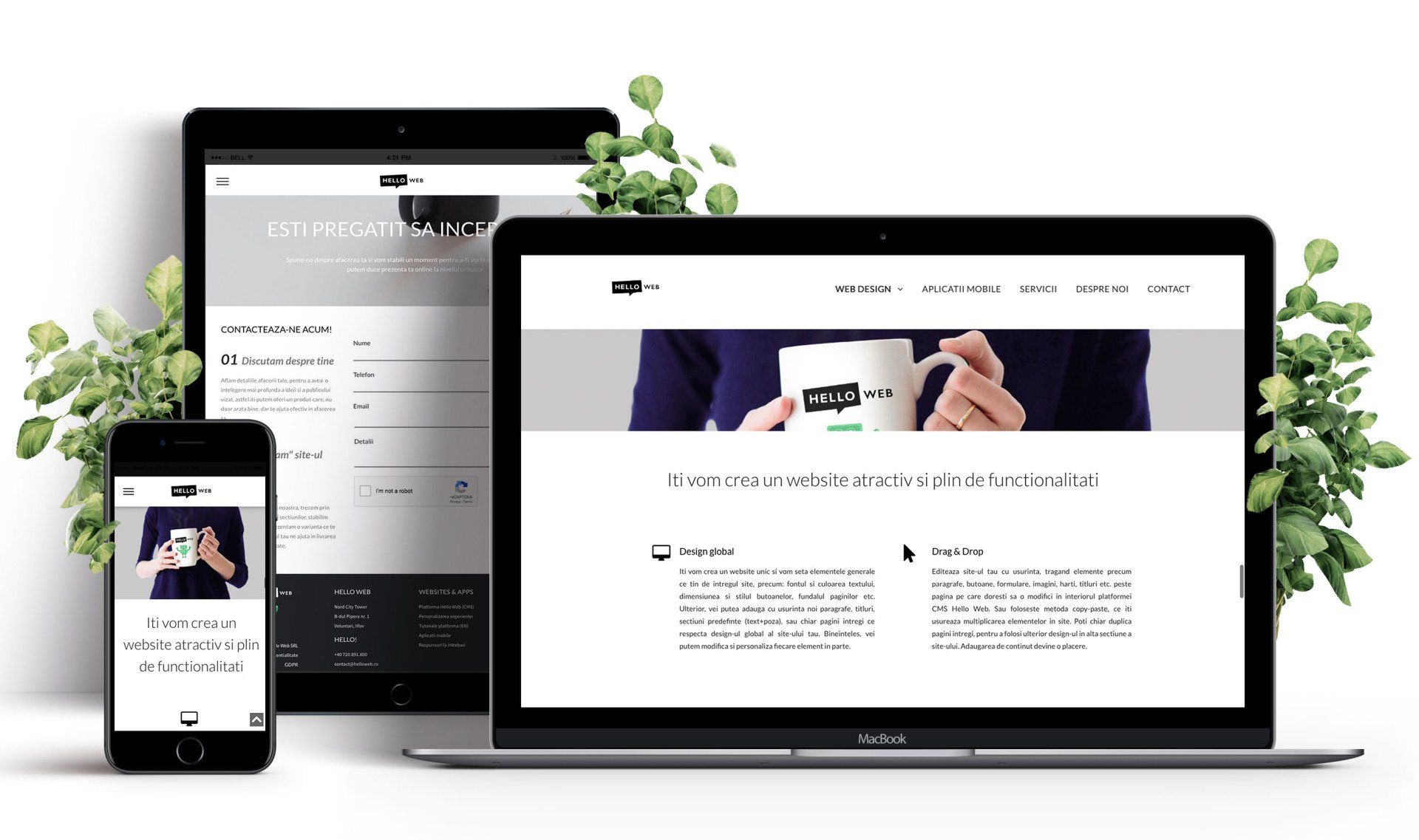
Web design-ul responsive se refera la crearea unui site care se modifica in functie de dispozitivul vizitatorului si dimensiunea ecranului. Un site care raspunde mai bine tipului de ecran de pe care este vizualizat, adica ' Responsive ', asa cum sunt cele create de Hello Web, se va ajusta pentru a arata impecabil pe smartphone-uri, tablete si computere. Dar exista diferente mari intre un website ce isi adapteaza continutul in functie de tipul de dispozitiv pe care il utilizeaza vizitatorul sau cele care se adapteaza in functie de dimensiunea ecranului folosit (browser responsive). La Hello Web folosim conceptul de design responsive avansat, site-urile create se adapteaza automat pentru a se potrivi dimensiunii dispozitivului pe care il vedeti.
Responsive web design este o configurare in care serverul trimite intotdeauna acelasi cod HTML tuturor dispozitivelor, iar CSS este folosit pentru a modifica randarea paginii pe fiecare dispozitiv in parte. Algoritmii Google vor detecta automat aceasta setare daca toti agentii Googlebot au permisiunea de a accesa cu crawlere pagina si activele acesteia (CSS, JavaScript si imagini). Noi ne asiguram ca fiecare site creat va respecta intotdeauna standardele Google.
Dar, exista si alte modalitati de a construi site-uri care functioneaza pe toate dispozitivele. Exista site-uri ' Adaptive ', adica adaptabile, care, de fapt, vor furniza website-uri diferite in functie de tipul de dispozitiv care viziteaza site-ul. Aceasta inseamna ca site-ul mobil va fi total diferit de desktop (si separat de acesta). Site-urile 'Adaptive' au avantajul de a incarca continut care este creat doar pentru anumite dispozitive si nu se incarca nimic inutil. Aceasta tehnologie o folosim si noi pentru a construi site-urile 100% mobile-friendly, atunci cand clientul are deja un website desktop, dar are nevoie de versiunea mobila. In esenta, este un al doilea site personalizat pentru o anumita experienta, iar mentinerea a doua site-uri poate fi o provocare.
Noi iti oferim mai mult decat un website responsive
Urmatorul pas este designul responsive plus suport de la server (uneori numit servire dinamica). Asta inseamna ca website-ul va verifica ce tip de dispozitiv este utilizat de vizitator, inainte ca site-ul sa fie incarcat, apoi va afisa un continut ce se adapteza pentru tipul de dispozitiv folosit. De exemplu, un website responsive avansat cu servire dinamica ar detecta ca un utilizator navigheaza de pe un telefon mobil, apoi va afisa un site responsive cu continut si caracteristici doar pentru telefonul mobil. Deoarece site-ul este responsive, acesta se va afisa bine si va oferi o experienta impecabila pentru utilizatori pe o gama larga de dispozitive mobile, in modul portret sau peisaj.
In creare de site-uri, aceasta este abordarea Hello Web. Noi cream website-uri responsive cu servire dinamica. In functie de dispozitiv, se va directiona vizitatorul online fie catre o versiune desktop, pentru tableta sau mobil a site-ului tau responsive. Acest lucru este diferit de site-urile browser responsive, care redimensioneaza si rearanjeaza elementele site-ului pe baza dimensiunii pixelilor din fereastra browserului pe care vizitatorul o foloseste. Un website responsive in functie de dispozitiv iti ofera posibilitatea de a personaliza continutul si campaniile in functie de dispozitivul folosit de vizitator: desktop, tableta sau mobil. Acest sistem folosit de Hello Web poate fi mult mai rapid decat site-urile simple responsive, deoarece se vor incarca resurse doar pentru dispozitivul de pe care sunt vizionate. Asta inseamna mai putin cod de descarcat, imagini mai mici etc., ceea ce face ca utilizatorii cu conexiuni de date slabe sa fie extrem de satisfacuti de incarcarea site-urilor create de noi.
La Hello Web folosim tehnici de responsive design pentru a prezenta o mare parte din acelasi continut intr-un mod diferit, in functie de dispozitivul pe care il folositi. De asemenea, platforma noastra va permite sa schimbati modul in care continutul se afiseaza pe fiecare dispozitiv si trimite cat mai putine date necesare pentru fiecare dispozitiv, astfel incat dispozitivele mai mici nu trebuie sa incarce (si apoi sa ascunda) continutul pe care doriti ca vizitatorii sa il vada numai pe desktop. De asemenea, noi mergem chiar mai departe, permitandu-va sa personalizati continutul nu numai pe baza dispozitivului pe care il utilizeaza vizitatorii, dar si pe baza datei sau a altor variabile alese de voi!
Google prefera site-urile responsive
Realizarea unui website care sa functioneze perfect pe fiecare dispozitiv aduce punctaj mare in algoritmul Google. Motorul de cautare a declarat ca prefera un design web responsive in locul site-urilor separate pentru desktop si mobil. Un singur site ofera o experienta mai coerenta utilizatorului si ajuta la evitarea problemelor de continut duplicat din cauza faptului ca motoarele de cautare trebuie sa acceseze cu crawlere doua baze de coduri diferite. O singura adresa URL faciliteaza cautarea de catre Google a unui site pentru continut relevant (fata de cautarea in versiunea desktop, domeniu.ro, apoi in cea mobila, m.domeniu.ro). Google prefera ca un site sa foloseasca un singur domeniu si un cod html, dorind ca acest lucru sa fie un standard web. Consistenta aspectului are si avantaje indirecte, cum ar fi mentinerea utilizatorilor pe site mai mult timp si facilitarea partajarii continutului datorita unui singur link dedicat unei anumite pagini. De aceea, website-urile responsive sunt, in general, mai sus in rezultatele cautarilor. De multe ori vedem un site pe desktop si suntem surprinsi ca versiune de mobil este diferita. Acest lucru se datoreaza faptului ca exista o sansa foarte mare ca versiunea de mobil sa fie chiar un site diferit ce este instalat pe un subdomeniu sau un alt director al site-ului principal.
Un singur website care raspunde perfect si se adapteaza ecranului si dispozitivului folosit permite o continuitate intre dispozitive, pastrand in acelasi timp coerenta in meniul de navigare si link-urile existente. Pentru noi, la Hello Web, SEO este cel mai important criteriu pe care il consideram in luarea deciziilor, un design prietenos si responsive merge mana in mana cu recomandarile Google despre SEO.
Personalizarea web creste satisfactia vizitatorilor
Cei mai multi utilizatori online folosesc secvential mai multe dispozitive pentru a realiza o sarcina in timp, o persoana utilizeaza in medie o combinatie de 2 ecrane diferite in fiecare zi. Smartphone-urile sunt, in general, locul de inceput pentru activitatile online iar PC-urile / laptop-urile sunt, de cele mai multe ori, un punct de plecare pentru activitati mai complexe, de cercetare, studiere, inainte de a lua o decizie. Utilizarea unui design responsive permite distribuirea corecta a link-urilor pentru a fi vizionate de pe orice dispozitiv, in versiunea corecta. In plus, personalizarea continutului in functie de dispozitivul folosit va duce la imbunatatirea experientei utilizatorilor.
Folosind tehnologia care in mod traditional a fost rezervata companiilor mari, precum Amazon, vom crea o experienta personalizata pentru clienti in functie de locatia lor fizica, ora din zi, numarul de vizite anterioare pe site si multe alte criterii. Pe un site static, continutul ramane acelasi indiferent de cine il foloseste sau cum si nu mai au sens in piata de astazi. Pana acum, adaugarea de continut dinamic
pe un website reprezenta metoda folosita doar de companiile mari, cu bugete generoase si echipe de programatori angajati. Tehnicile de personalizarea Hello Web
sunt acum accesibile fiecarei afaceri ce doreste o prezenta dinamica online. Folosim tehnologie de personalizare de ultima ora ce analizeaza comportamentul unui utilizator, cum ar fi istoricul vizitelor, tiparele de navigare, proximitatea, ora din zi / saptamana / luna, tipul de dispozitiv etc., si poate adapta continutul site-ului pentru a oferi cele mai relevante informatii . Acest lucru ofera utilizatorilor serviciul cel mai potrivit, in timp ce creste in mod drastic conversiile.
Ai o singura sansa sa faci o prima impresie frumoasa. Un website responsive te asigura ca vei pasi cu dreptul in dezvoltarea afacerii online, indiferent de dispozitivul pe care clientii tai il folosesc pentru a-ti vedea site-ul. Website-urile noastre sunt construite folosind un framework care se adapteaza la toate tipurile de dispozitive. Asta inseamna ca indiferent de ce tip de aparat este folosind pentru a vizualiza site-ul, acesta se va afisa perfect.
Deci, pe viitor, pe masura ce noile dispozitive, cum ar fi televizoarele smart, ceasurile si alte dispozitive cresc in capacitatile de afisare web, site-ul tau responsive va oferi vizitatorilor o experienta resuita pentru utilizatori.
Vrei sa afli mai multe despre platforma noastra
sau despre Personalizarea Web
?
Nu ezita sa ne contactezi
!
Vrei sa afli mai multe informatii sau sa intri in legatura cu noi?